Microservice 와 Spring Cloud 소개
본문은 인프런 교육 영상 中
이도원 엔지니어님의
"Spring Cloud로 개발하는 마이크로서비스 애플리케이션(MSA)"
강의 기반 내용 정리 이며, 사용된 이미지의 출처는 해당 교육 영상의 이미지임을 밝힙니다.
Spring
- java 의 웹 프레임워크
프레임워크
어떠한 목적을 달성하기 위한 구조 클래스, 라이브러리, 리포지토리의 집합
- JSP, mybatis, jpa 등 java를 쉽게 사용하기 위한 오픈소스 웹 프레임워크
Spring Cloud
- MSA 시스템 개발/배포/운영을 지원하는 Spring 기반 개발 도구 및 프레임워크
- 1960~1980s : Fragile, Cowboys
- Mainframe, Hardware
- 하드웨어 중심(사양,성격)에 맞춰 서비스 구성, 고가
- 서비스 기능 수정 및 변경 어려움, 깨지기 쉬운 시스템
Fragile : 부서지기 쉬운
- 1990~2000s : Robust, Distributed
- Changes
- '분산', 시스템 안정화
- 서비스 변화에도 안정성, 성능높은 서비스
Robust : 강인한
- 2010s~ : Resilient/Anti-Fragile, Cloud Native
- 로컬->클라우드
- 확정성, 안정성, 변화에도 탄력적 운영
Resilient : 탄력적인
Antifragile
다른 개발/환경보다 시스템 변화가 적고, 변화에 적용할 수 있고, 비용도 저렴
- 네 가지 핵심
- Auto scaling : 자동 확장성( 리소스 사용량에 따라 자동으로 )
- 예) 부하 사용량이 예측된다면(계절 쇼핑몰 등) 자동 scaling
- Microservices : 클라우드 네이티브 아키텍처/어플리케이션의 핵심
- 기존의 하나의 거대한 서비스를 개별적인 모듈/기능을 독립적으로 개발/배포
- 넷플릭스/아마존
- Chaos engineering
- 예견된/예견되지 않은 불확실한 상황에서도 안정적인 서비스
- 즉 실행 방법/규칙 등
- Continuous deployments
- CICD - pipeline
- 지속적인 통합/배포
- 하나의 어플리케이션이 적게는 수십개, 많게는 수백개의 MS
- Auto scaling : 자동 확장성( 리소스 사용량에 따라 자동으로 )
pipeline
한 데이터 처리 단계의 출력이 다음 단계의 입력으로 이어지는 형태로 연결된 구조
- 확장 가능한 아키텍쳐
- 시스템의 확장에 유연
- 확장된 서버로 시스템의 부하 분산/가용성 보장
- 시스템/서비스 애플리케이션 단위의 패키지(컨테이너 기반)
- 모니터링
- 탄력적 아키텍쳐
- 서비스 생성-통합-배포, 비즈니스 환경 변화에 대응시간 단축
- 분할 된 서비스 구조
- 무상태 통신 프로토콜
- 서비스의 추가와 삭제를 자동으로 감지
- 변경된 서비스 요청에 따라 사용자 요청을 동적 처리
- 장애 격리(Fault Isolation)
- 특정 서비스에 오류가 발생해도 다른 서비스에 영향을 주지 않음
- 장애 복구에 뛰어남

1. Microservices
- 개발 모델

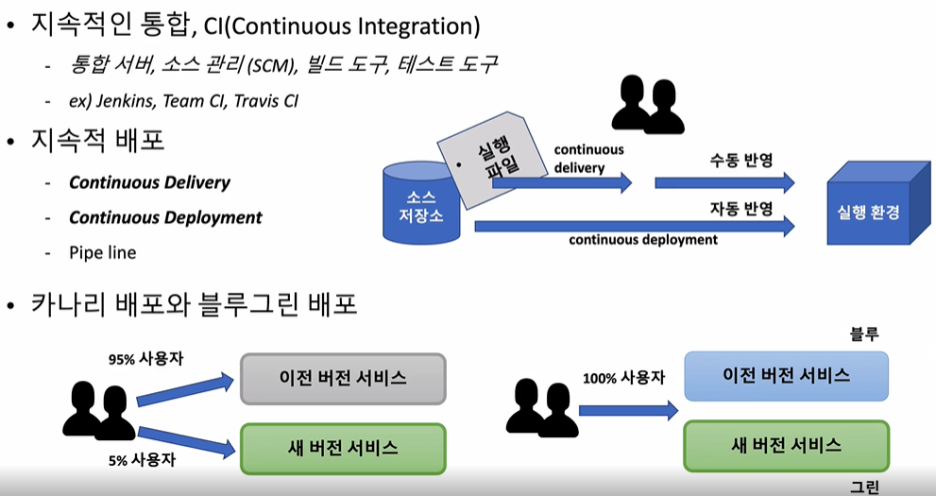
2. CI/CD ( Continuous Integration, Continuous Delivery/Deployment )
- 자동 통합/빌드/테스트/배포
- 지속적인 통합(CI)
- 통합 서버, 형상 관리, 빌드/테스트 도구
- Jenkins, Team CI, Travis CI
- 지속적인 배포(CD)
- Delivery : 운영자의 수동 반영
- Deployment : 자동 반영
- Pipe line
- 카나리배포/블루그린 배포
- 카나리배포 : 95%는 이전 서비스 / 5%는 새로운 버전 서비스
- 블루그린 배포 : 이전 버전(블루) -> 새로운 버전(그린) 으로 점진적 이전

3. DevOps
- 고객이 원하는 최선의 결과물을 만드는 데 목적
- 문제 발생 시 반영/재배포를 반복
- 요구사항에 맞게 서비스 설계/구현/테스트/배포
- 요구사항/개선사항은 언제든 변할 수 있으며 자주 테스트/피드백/업데이트 등을 거쳐 개발 과정동안 끊임없이 소통하며 진행할 수 있음
- Cloud Native Application은 이러한 데브옵스의 과정을 더 잘 적용할 수 있는 어플리케이션
- Development + QA + Operations
- create/plan/verify/package/release/configure/monitor
4. Containers 가상화
- 기존 전통 개발 : 하드웨어->OS->APP
- 가상화 개발 : 하드웨어->OS->VM->OS->APP
- 컨테이너 개발 : 하드웨어->OS->컨테이너->APP
- 하나의 어플리케이션을 구성하는 MSA를 클라우드 환경에 배포하고 사용하기 위해
- Cloud Native Application의 핵심
- 하드웨어 가상화보다 적은 리소스를 사용
- 서비스들은 가볍고 빠르게 운영할 수 있음
paas 를 제공하는 Heroku라는 개발회사에서 제시한 12가지로,
cloud native application 개발/운영 시 고려할 항목 정리
- Base code
- 형상 관리(버전관리를 위해 코드를 한 곳에서 배포)
- 코드의 통일적인 관리
- Dependency Isolation (종속성)
- 각 MS는 자체 종속성을 보유
- 변경 시 전체 시스템에 영향을 주지 않아야 함
- Configurations (구성 정보)
- 코드 외부에서 관리 도구를 통해 필요한 작업들을 제어
- 동일한 배포가 올바른 구성이 적용된 환경에서 전파될 수 있음
- Linkable backing services (서비스 지원)
- 보조 서비스(DB,캐시,메시지서비스,브로커)를 통해 추가 기능을 지원해야 함
- 특정 벤더에 코드 디펜던시가 없어야 함
- Stages of Creation (빌드/릴리즈/실행환경의 엄격한 분리)
- 고유한 ID 태그
- 롤백기능(원복)
- CI/CD 로 자동화
- Stateless Processes
- 하나의 MS는 다른 MS들과 독립적으로 실행
Stateless : 무상태
각각의 서비스는 클라이언트와 무관하게 요청에 대한 응답만 처리함
7. Port Binding
- 각각의 MS는 다른 MS와의 통신을 위한 포트
8. Concurrency (동시성)
- 하나의 서비스가 수많은 여러가지 인스턴스에 나뉘어(복사되어) 운영
9. Disposability
- 서비스 인스턴스를 등록/삭제/확장/종료 가능해야 함
10. Development & Production Parity
- 개발과 배포단계를 구분
- 배포 시 다른 작업/환경에 영향이 없어야 함
11. Logs
- MS에 의해 생성된 로그를 관리하는 도구 필요
12. Admin Processes for Eventual Processes
- 리소스, 실시간 관리 도구가 있어야 함
- 모니터링, 리포팅, 데이터 분석
Pivotal 이 3개의 요소를 추가함
- API first
- API 형태로 서비스 제공
- 사용자는 어떤 형태로 개발할지 고민
API
정의 및 프로토콜 집합을 사용하여 두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 메커니즘
2. Telementry
- 모든 지표는 수치화/시각화되어 관리되어야 함
3. Authentication and authorization
- 인증
Monolith

어플리케이션 개발에 있어 필요한 모든 요소를 하나의 커다란 소프트웨어 안에 포함시켜 개발
DB/비즈니스/프론트엔드 모든 서비스가 하나의 어플리케이션에서 유기적으로 연결되어 작동/배포, 서로 의존성을 가짐
시스템의 일부 수정 시에도 전체 어플리케이션 빌드/테스트/패키징 필요
"하나의 건축물"
MSA

- Netflix의 MSA 구성도
- 파란색 : 서비스간 연동/통신
- 초록색 : Netflix 서비스를 구축하는 MS
어플리케이션을 구성하는 요소 및 서비스를 분리하여 개발/운영
유지보수, 변경 적용시 유리
잘게 쪼개진 여러 서비스들의 묶음 비즈니스 중심으로 구축, 완전히 자동화되어 배포
최소화된 중앙 집중 관리, 다른 프로그래밍 언어, 다른 db 스토리지
서비스의 기능과 종류에 맞춰 언어를 선택, 각각의 서비스는
각 api를 통해 제어 -> 통일된 언어가 필요없음
서버 사이드 개발 자바 하드웨어 제어 C/C++ 데이터분석/머신러닝 파이썬 서버의 비동기 서비스 노드js
서비스 요청에 대한 통일된 gateway, 서비스들의 등록/검색/부하분산/대처/동기화 등 매커니즘이 필요
Gateway : 네트워크에서 서로 다른 통신망, 프로토콜을 사용하는
네트워크 간의 통신을 가능하게 하는 소프트웨어 즉 다른 네트워크로 들어가는 입구 역할을 하는 네트워크 포인트
크로스플랫폼(갤럭시,워치,탭,PC 등)
- 장비,해상도,입력방식 등 다름
- 변화가 많은 클라이언트 단말기는 프론트엔드 개발 회사에 맡기고
- 서버는 서비스/비즈니스를 처리하는 내용을 통일된 폼으로 클라이언트 단말기에 전달만 하면 됨
- 또한 서비스의 경계에 맞는 형태로 개발/테스트/배포 됨으로써 하나의 어플리케이션을 구성해야하는
- 서비스들이라 할지라도 서로 다른 서비스들과 독립적으로 관리할 수 있음

"Everything should be a microservice"
Q1) Multiple Rates of Change : 어느 정도 변화가 생기는가?(공수)
Q2) Independent Life Cycles : 독립적으로 개발/운영 되도록 서비스 경계가 되어 있는가?
Q3) Independent Scalability : 서비스 유지하면서 확장이 가능한가?
Q4) Isolated Failure : 오류 사항에 대해 독립적인가?
Q5) Simplify Interactions with External Dependencies : 외부 종속성과의 상호 작용이 단순한가?
Q6) Polyglot Technology : 여러가지 언어/스토리지 를 지원하는 패러다임(polyglot)기술이 있는가?
Microservice Team Structure
- Two Pizza team (4~5명)
- 커뮤니케이션 비용
- 개발/테스트/운영/배포 를 위한 최소 단위
SOA
서비스 인터페이스를 통해 소프트웨어 구성 요소의 재사용/상호 운영성을 가능하게 하는 구조
즉, 서비스는 인퍼테이스/아키텍처를 공통적인 것을 사용하므로
기능추가/재개발/복제 등 과정에서 신속하게 통합 가능
서비스 공유 지향점

SOA - 재사용을 통한 비용 절감, 서비스 공유 최대화
MSA - 서비스 간의 결합도를 낮추어 변화에 능동적으로 대응
기술 방식

SOA - 공통의 서비스를 ESB(Enterprise Service Bus) 에 모아 사업 측면에서 공통 서비스 형식으로 제공
MSA - 독립된 서비스가 노출된 REST API를 사용
Rest API
두 시스템이 인터넷을 통해 정보를 안전하게 교환하기 위한 인터페이스
'IT > ETC' 카테고리의 다른 글
| [ETC] :: JSON (0) | 2020.02.17 |
|---|



